Kuesa Placeholders¶
Kuesa provides handling for mapping placeholders defined in glTF files to QObject or QQuickItem.
Kuesa 2.0
Often times, 3D artist will want to position 2D UI placeholders within the 3D scene. In turn, the developer will want to map some custom UI element, usually developed in QML to the area defined by the placeholder. In addition, the content should always remain facing the camera in use.
Kuesa provides handling for mapping placeholders defined in glTF files to QObject or QQuickItem. This is achieved by relying on a custom KDAB_placeholder glTF extension and the qmltype{Kuesa::Qt3D::PlaceholderTracker} objects.
Whereas qmltypeposition of an Entity in the scene,
beyong that by providing access to positioning as well as sizing information.
Adding Placeholders to a glTF scene¶
Using Blender¶
Adding a Placeholder¶
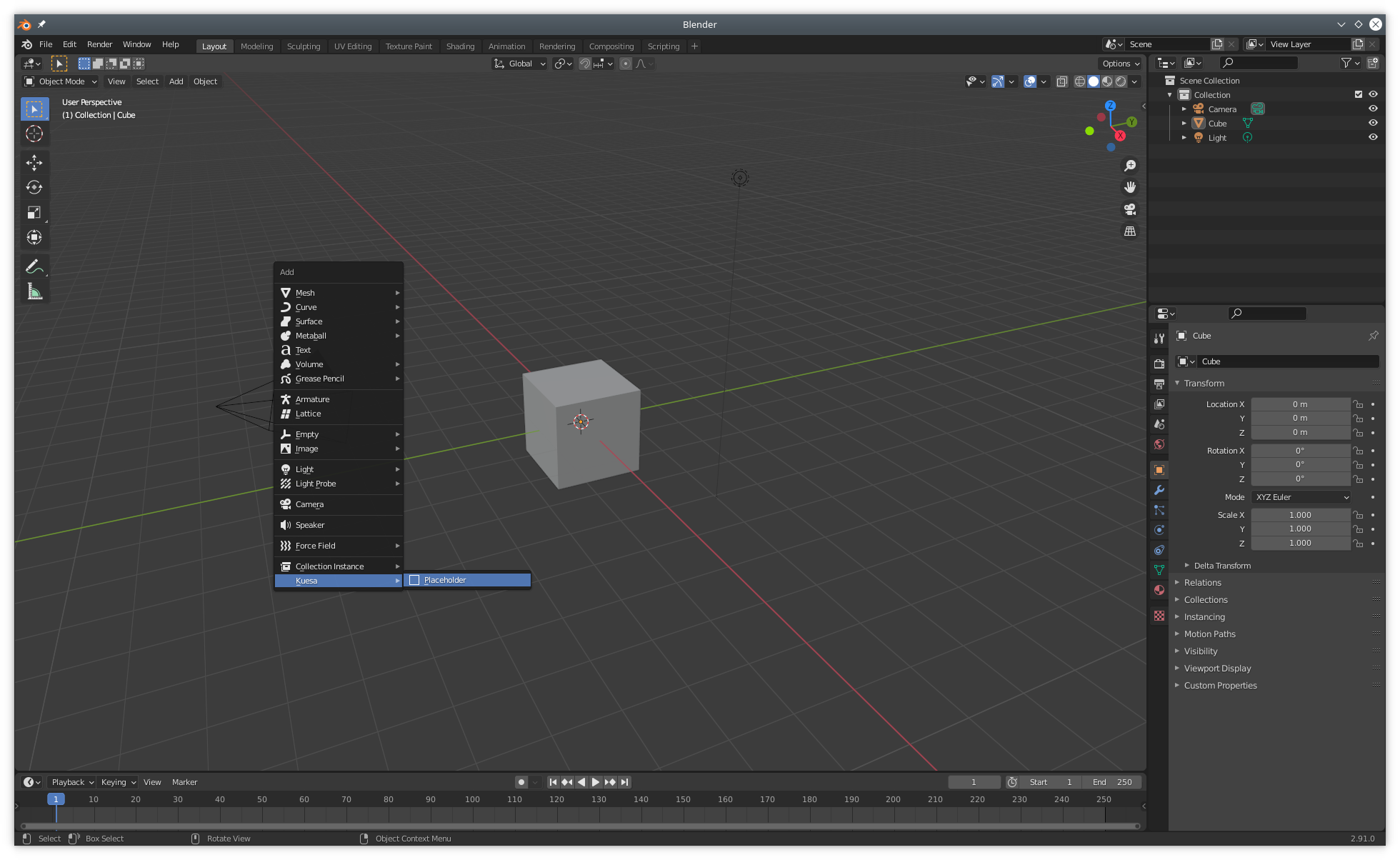
Placeholders can be added by opening the add menu in Blender (Shift + A) and selection Placeholder in the Kuesa entry.

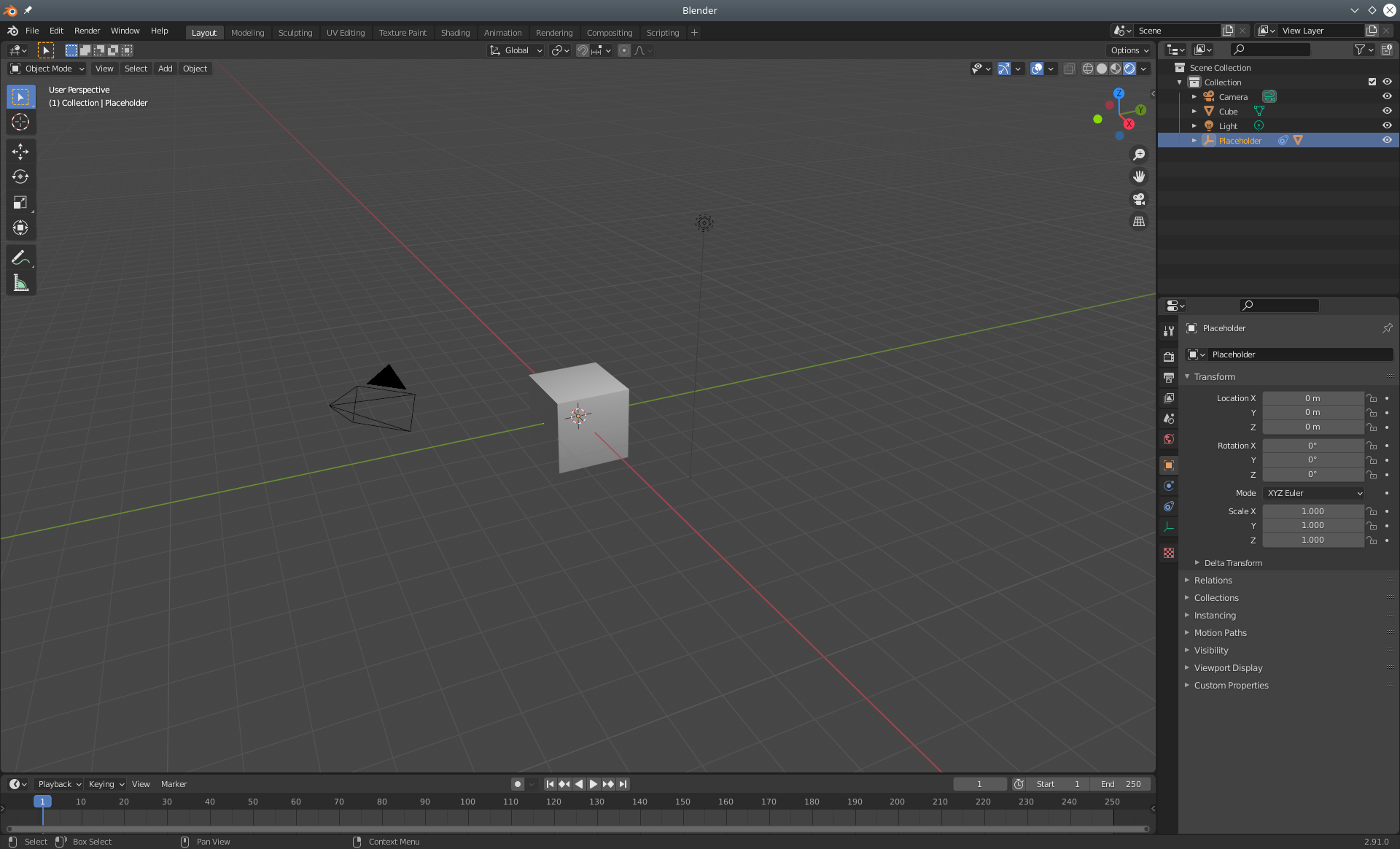
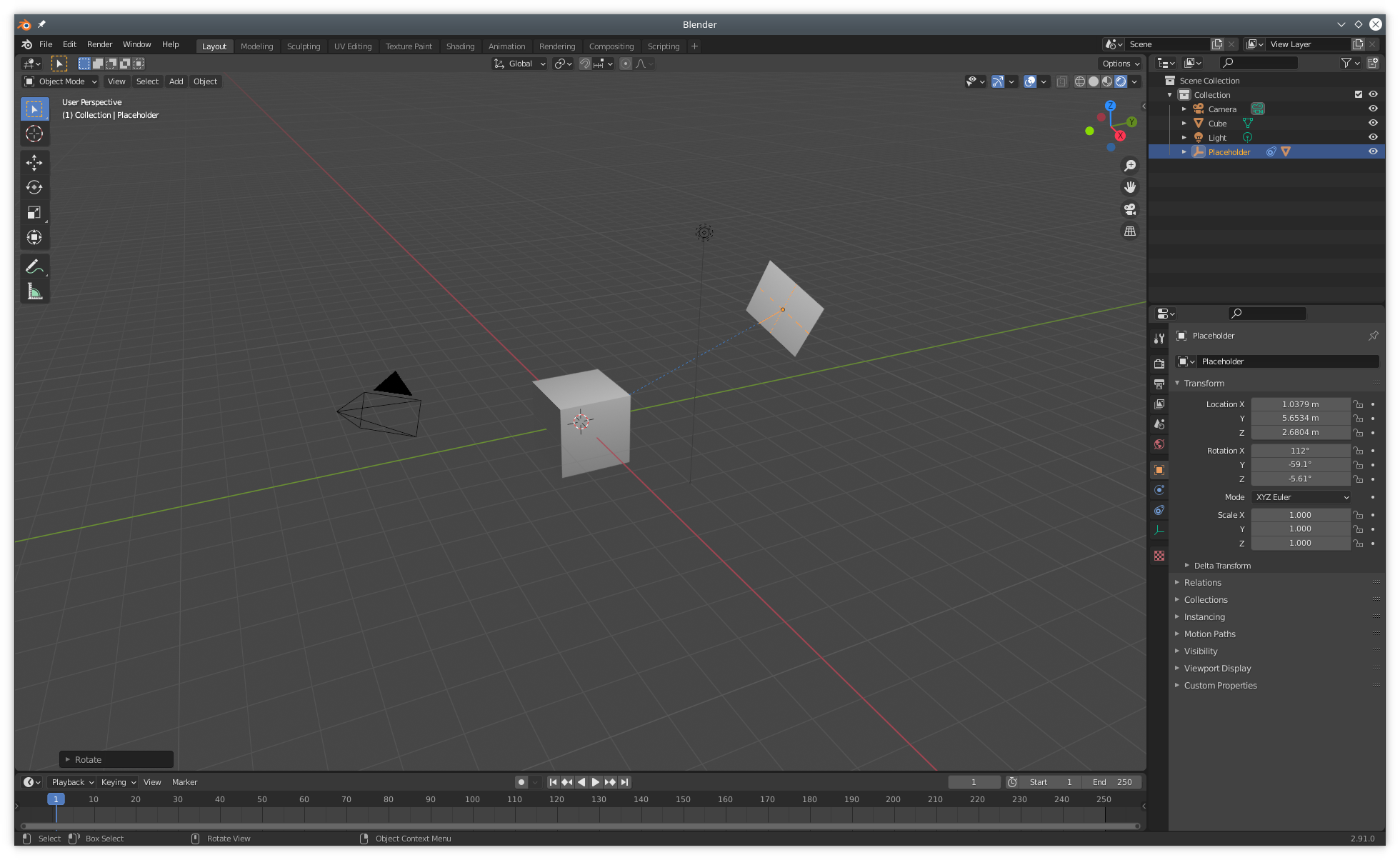
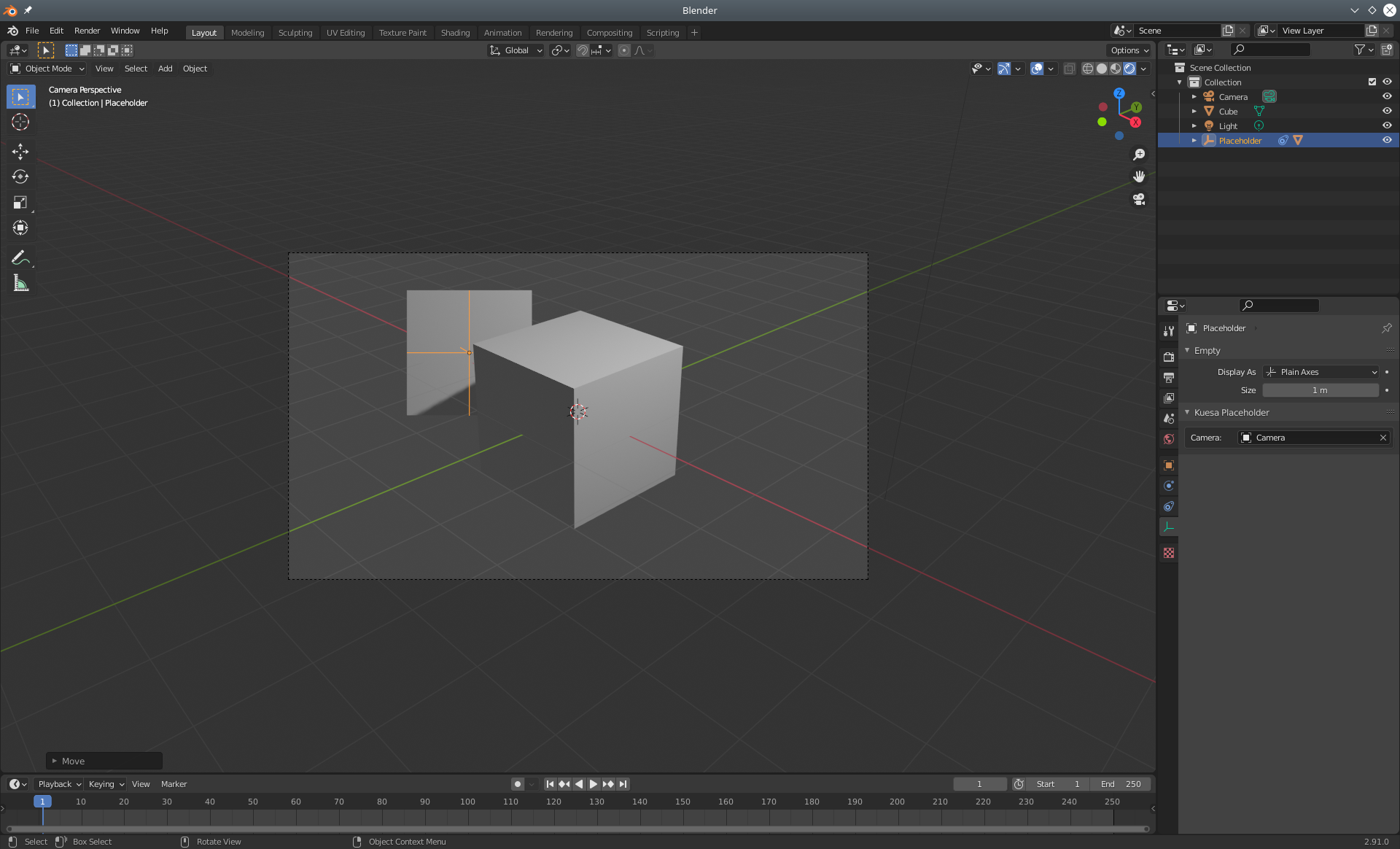
The placeholder is materialized as a 3D plane. It might be hidden by existing geometry in the scene. If that's the case, it can be selected from the Blender Scene outline and moved (G) or rotated (R) until it becomes visible.


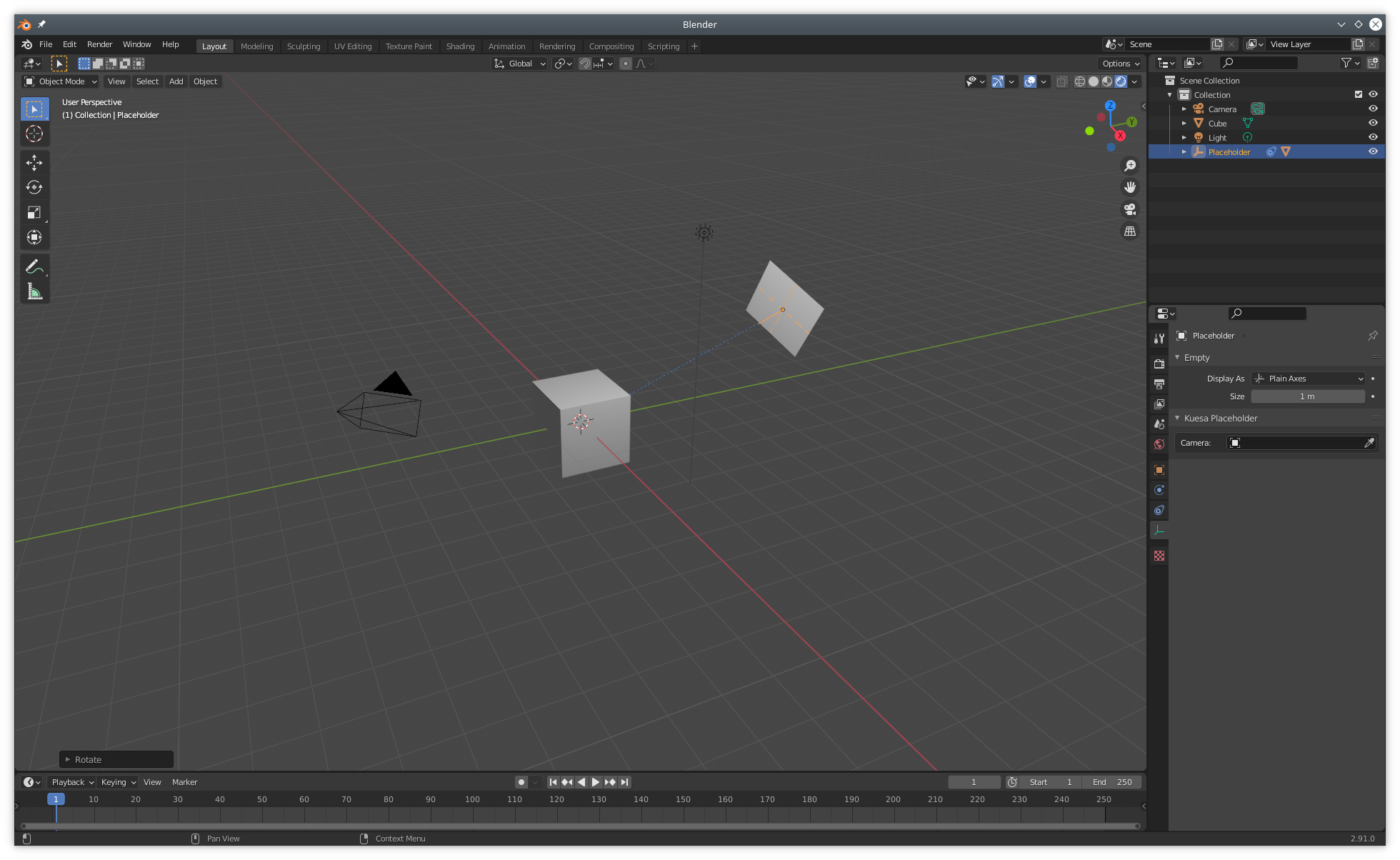
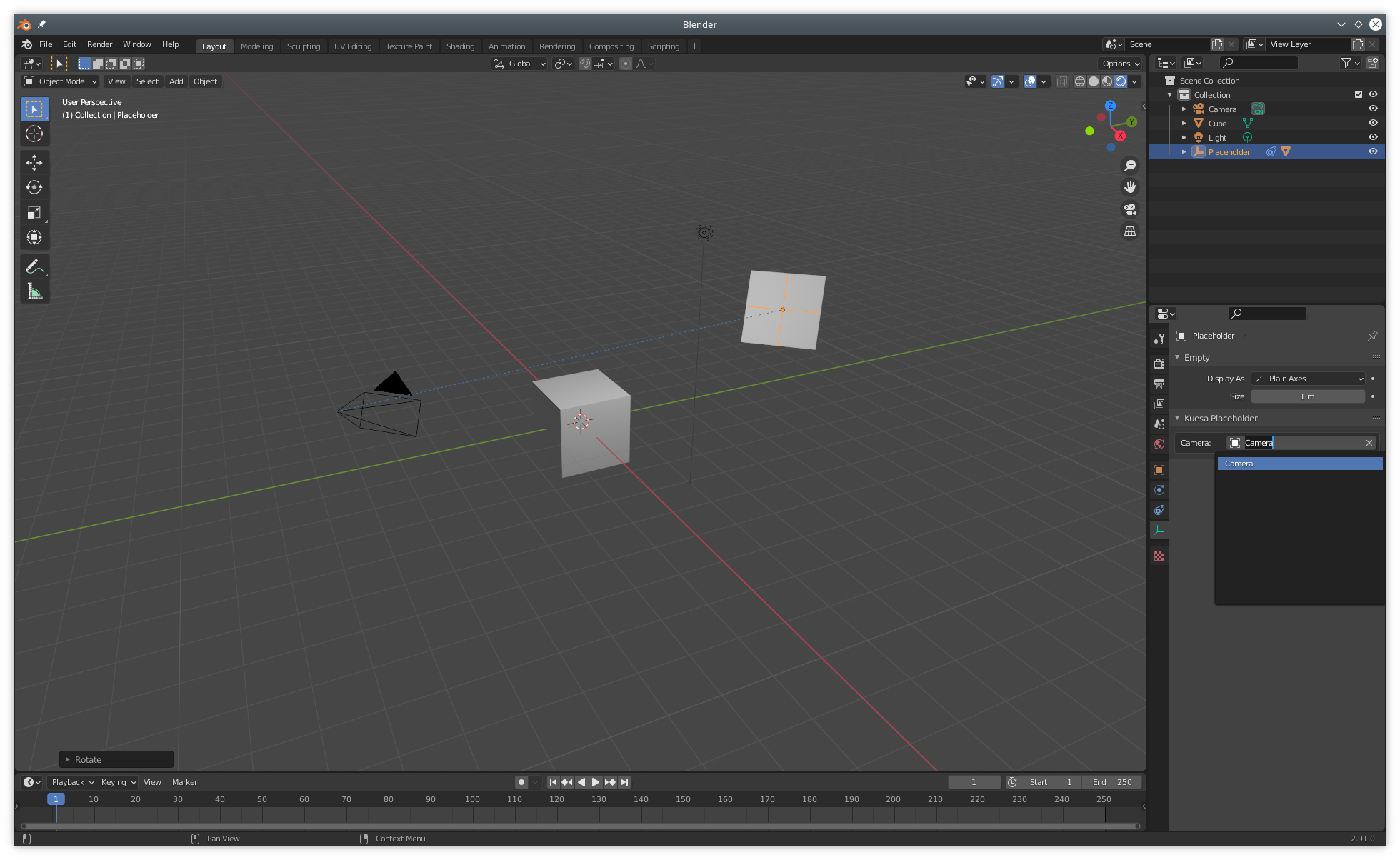
With the placeholder selected in the outliner, it is possible to select the Camera it should be facing.


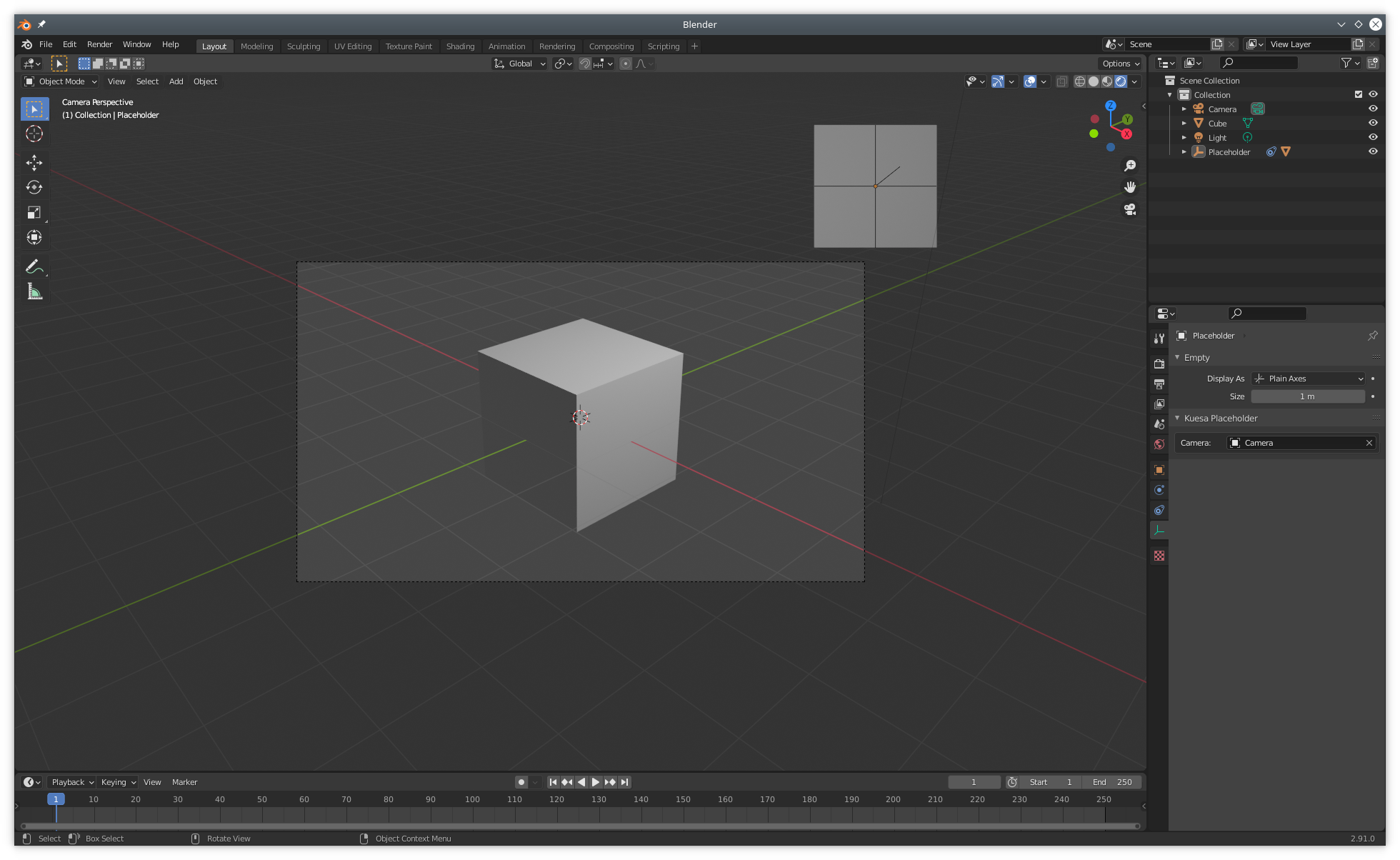
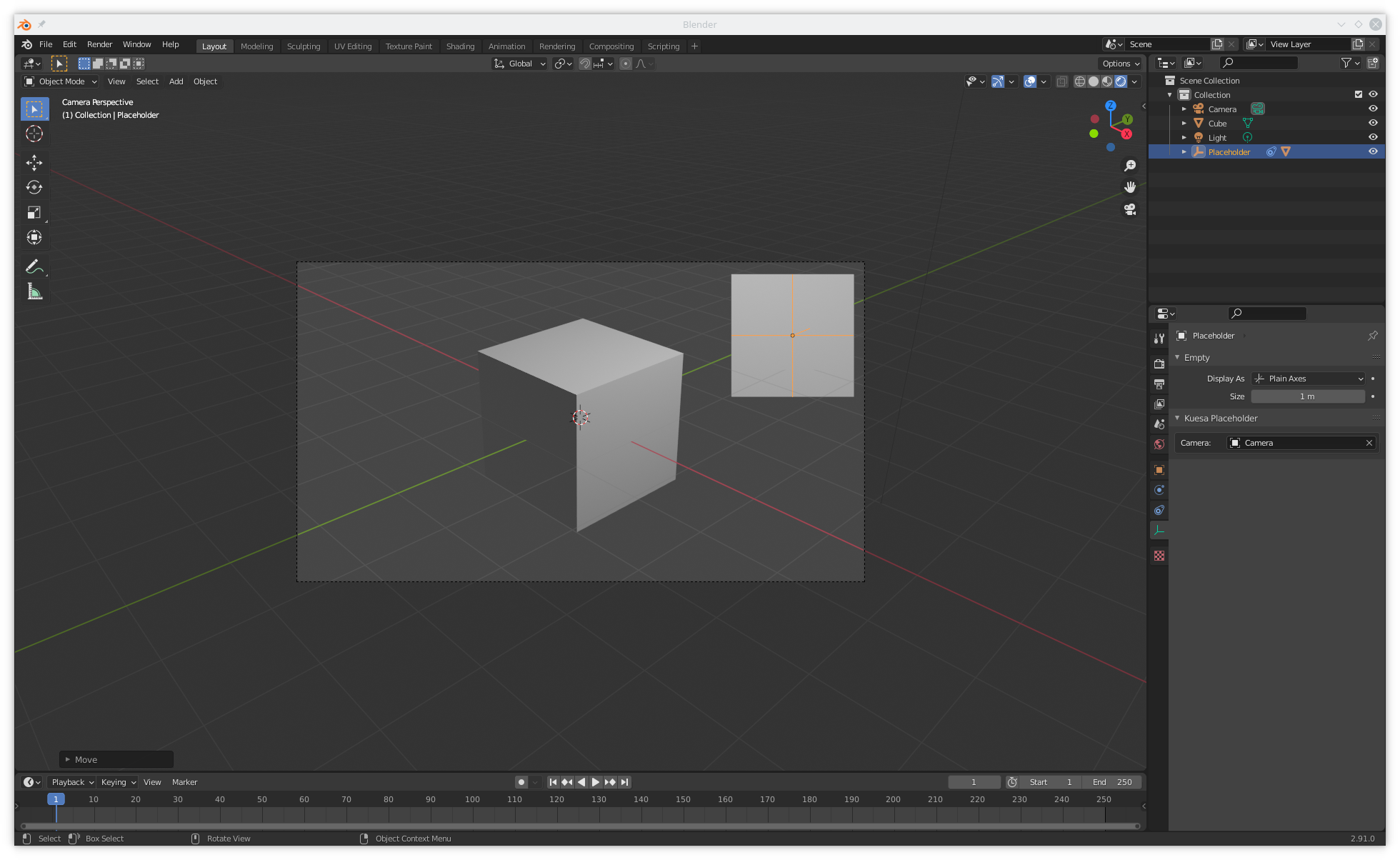
The placement and transformations of the placeholder can be fine tuned further by viewing the scene from the Camera's point of View (Num 0).


One thing to keep in mind is that Placeholders in Blender are 3D objects. For that reason, they can be hidden by other 3D objects placed in front. However once exported and used from the KuesaRuntime, Placeholders are merely a way of mapping 2D UI obects to the 3D scene. They have therefore no physical appearanced and given UI is usually rendered as an overlay, the target item will likely be drawn on top of any 3D object.

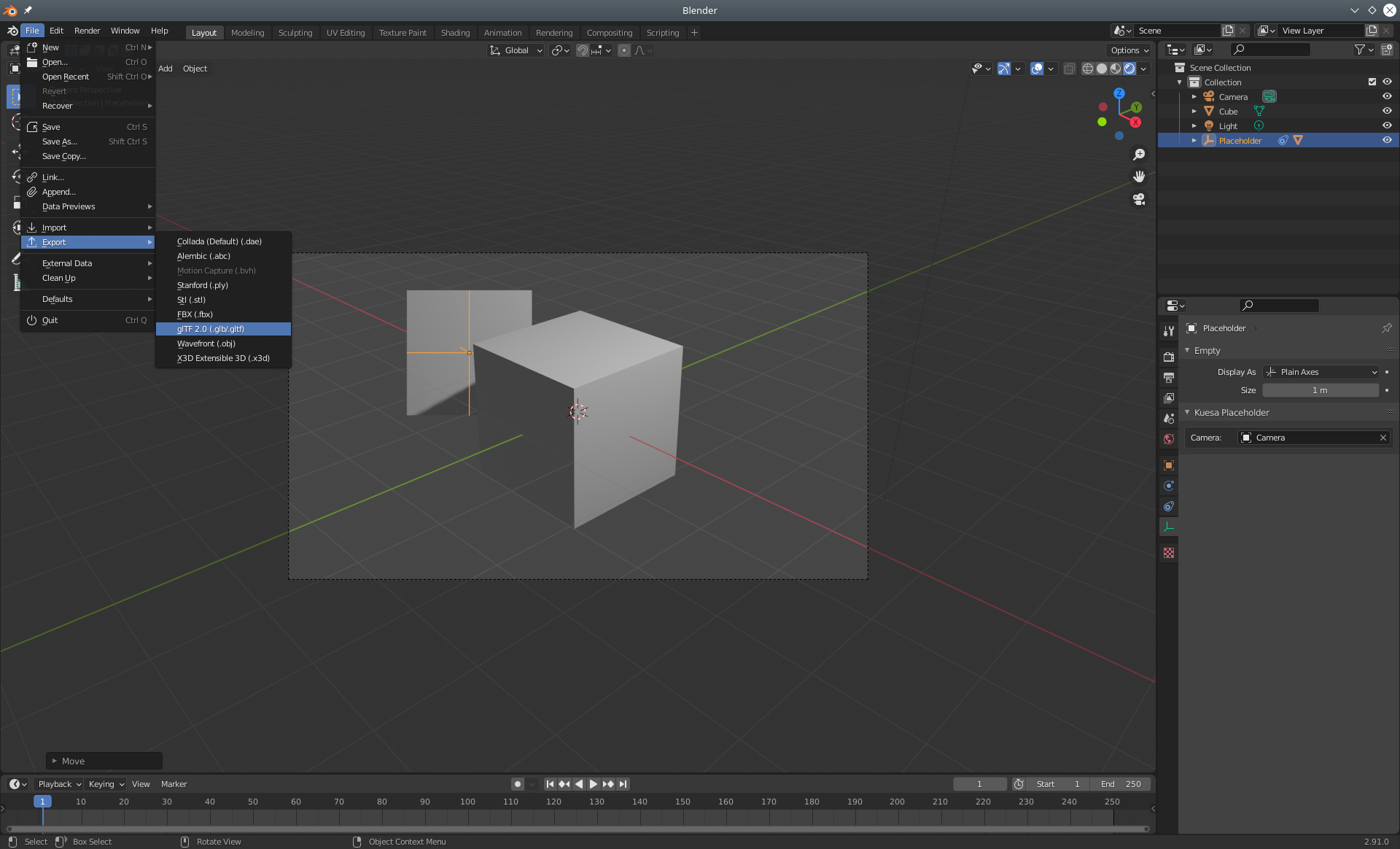
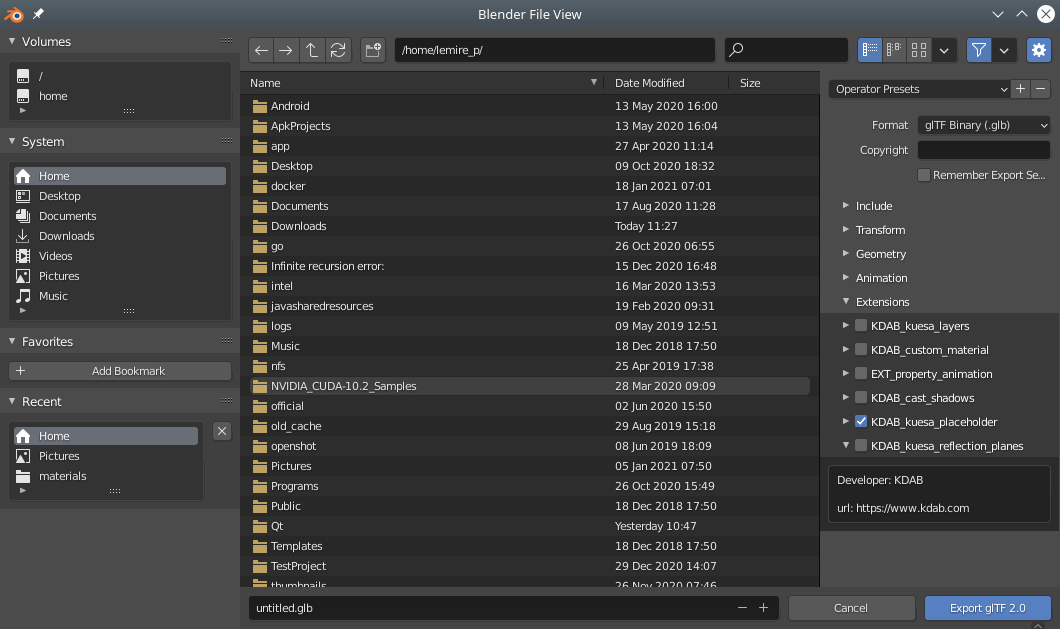
Exporting Placeholders¶
Select the gltf 2.0 exporter.

Make sure the KDAB_kuesa_placeholder extension is enabled.

Retrieving and tracking Placeholders¶
C++¶
Upon loading of a gltf file, placeholder instances will have to be retrieved from their collection, and tracked to update the screen space location. This can be achieved though the use of the qmltype{Kuesa::Qt3D::PlaceholderTracker}. On the tracker, scene size and camera should be specified. Optionally a target can be set on which the x, y, width and height properties will be set automatically.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Alternatively a simpler approach when using qmltype{KuesaUtils::View3DScene} is to simply do:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
The qmltypecamera and viewport size.
This was intented to use with QQuickItems as targets. For widgets, this might not work as well as Qt 3D currently requires a window container to integrate into widget applications. Window containers do not allow overlapping widgets.
QML¶
Upon loading of a gltf file, placeholder instances will have to be retrieved from their collection, and tracked to update the screen space location. This can be achieved though the use of the qmltype{Kuesa::Qt3D::PlaceholderTracker}. On the tracker, scene size and camera should be specified. Optionally a target can be set on which the x, y, width and height properties will be set automatically.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
Alternatively a simpler approach when using qmltype
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
The qmltypeviewport size.
Updated on 2023-07-03 at 11:02:17 +0000